How to Make Pixel Art High Resolution When Blown Up
In this tutorial, I'k going to address some things that a lot of people don't know. How to resize an paradigm in Photoshop and keep the all-time quality. Here is what I'm going to cover.
I am using Photoshop CC, however the basics apply to every version of Photoshop, although the resize dialog box and options are a scrap newer in CC. Don't forget to check out the video for a full walk through and look at the written info below for more than details or specific topics.
How to resize an paradigm in Photoshop for all-time quality. All-time settings for resizing, enlargements and reductions of image sizes in Photoshop. Ultimate guide to resizing
Outset of all, I created a test image. This contains, fine lines, thicker text, fine curved lines, gradients and an image so you can run into the results on different types of images. Grab the image right hither to test for yourself. (right click and save the image below).

How to resize an image in Photoshop
It's very easy to resize an epitome. Choose Image>Image Size
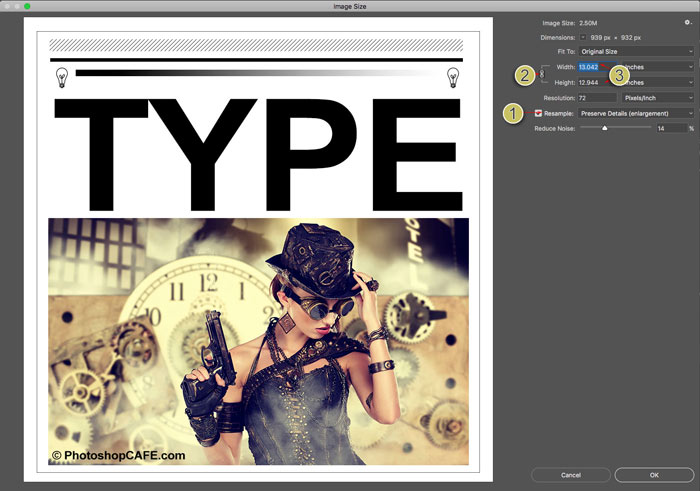
You lot will see this dialog box.

- Brand sure resample is turned on
- Plough on the chain link if you want the width and tiptop to alter together. If not, plow off the chain so that you lot tin set your ain width and height.
- Choose your new size (you can choose choose different measurement units past clicking on "inches")
- press ok
That'south all you demand to do to resize your images. Keep reading for more details on how to go the best results if you are ready for that info.
How is Resolution actually measured?
Without overly complicating things, the resolution is what you see on screen or in print. On screen you see pixels of low-cal and in print you encounter dots of ink. This is where the terms DPI (dots per inch) and PPI (pixels per inch) come from. In an over simplification, you can think of them as the aforementioned matter, however dots refer to impress and pixels are a digital display. Many people mistakingly talk nigh DPI on screen, this is incorrect, but at present you will know what they mean. DPI and PPI are both a way to describe resolution .
You have heard the terms hello-resoluton, or depression-resolution, or depression-res. This means how dumbo are the pixels (or dots). More than density = more resolution, or detail. If there is non plenty resolution (epitome isn't big plenty) then you will run across a noticeable softness to the image, or even jaggies (also called pixelization). Likewise much resolution, won't affect the epitome display quality, y'all will simply have an unnecessarily large file. So let's notice the best resolution for your needs.

The goal is to keep the quality equally close to the original as possible and this article will show to how to exercise that. This is one of the big things that separate the pros from the amateurs, the quality of the terminal images.
Digital Resolution explained
Every screen has a native resolution, peradventure its 750 x 1334 pixels or 326 ppi as the iphone retina. 326 refers to 326 square pixels fit into 1 square inch of the display to perfectly friction match the screen size. Merely a meliorate mode to mensurate screen resolution is with overall pixels.
- For example many monitors (HD) are 1920 pixels across past 1080 pixels high. 1920×1080.
- 4K (Ultra HD) is 3840 ten 2160.
- A Canon 5d Mk4 camera is approx. 30 Megapixels (Mega = a 1000000 pixels). 6720 x 4480 pixels (6720×4480 = 30,105,600 pixels).
Impress Resolution explained
Print is measured in dots per inch (DPI) (LPI Lines per inch or line screen is used in commercial printing). If y'all accept more dots in a square inch, you will have more resolution or item in your print. Typical print resolution is 300dpi (some inkjet printers impress better at 360 or 240 for example, look at your specs). This means that there are 300 dots of ink per square inch or printed material. If your image is less, information technology volition await soft, if its larger, there is no benefit as a printer tin can't print beyond its maximum resolution. Ok, how to tell if it'southward the right size?
- In Photoshop choose Image>Epitome size
- Plow OFF resample.
- Enter your target resolution into the Resolution filed, in this example 300ppi (if you lot are targeting 300 DPI, PPI is the digital equivalent)
You will now run into that a 939 10 932 pixel image tin print at 3.13 x three.i inches and look nice and sharp at 300ppi/300dpi. If y'all need to it print larger you either need to select a larger image or scale the image up (resample).

The trouble with sampling upwardly (enlarging) is that yous will lose prototype quality. The larger yous make it, the more quality you will lose. If you need to scale the image down (reduce) then the quality loss isn't so much as consequence, although you may need to sharpen an image if you lot shrink information technology likewise much (more about that soon).
How to describe an paradigm size
If someone asks for an image of a certain size, just saying "four×six inches" or "at 300dpi" doesn't give you enough information. Sometimes people even go as far as to say "300 dpi at 12Mb," this doesn't help either because the file size doesn't really take bearing on the physical size of an image because file compression and file blazon all upshot this. What you need to know id ane of two things, either
- The overall pixel dimensions. Say 3000, 4000pixels.
- Provide the target size AND resolution. For example, 4×6 inches at 300DPI/300PPI. (See how to crop to an exact size and resolution)
Resizing an Prototype and Photoshop Interpolation
When you change the size of the image, Photoshop has to recreate the pixels. Photoshop needs to know how to jam the pixels together and which ones to throw away when you scale down. It as well needs to know how to create pixels when scaling upward. This procedure is calledresampling. When you scale an epitome even by a single pixel, the entire image is resampled or rewritten. This is why creating the image at the correct size in the first identify is great. However, don't fear, Photoshop does a really peachy chore of resampling and many times yous will never be able to encounter the departure in quality.
In order to resample, Photoshop has to do some math to know how to recreate pixels. This math is choseninterpolation (in-terpol-ation). Interpolation is important because certain types of interpolation will give yous better results for different types of images. I'm going to attempt to keep this as non-technical in elementary linguistic communication and guide you to the best options. There were originally 3 types of interpolation in Photoshop (here is a non-scientific way for you to await at them).
- Nearest neighbor – Think of this as looking at the nearest pixel and matching its color and tone.
- Bi-linear – Think of this as looking at the four surrounding pixels and finding the average
- Bi-Cubic – like looking at the sixteen surrounding pixels and finding an boilerplate. Merely giving more than weight to the eight closest pixels.
Typically bi-linear is best for line art and simple graphics, where are bi-cubic is best for photos and graphics containing gradients, but wait, it doesn't stop hither.

Adobe added ii more types of Bicubic (In Photoshop CS3). They added:
- BiCubic Smoother: Smoothens out artifacts created in enlargements
- Bicubic sharper: Sharpens to bring dorsum lost details while reducing a file
(See what features were added in which versions of Photoshop in our gratis superguides)
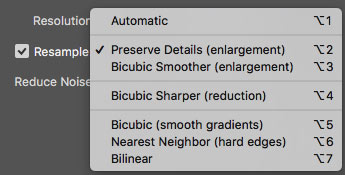
At that place are ii more options what are they?
Automated (Photoshop CS6) , it selects Bicubic Smoother (CS6) / Preserve Details (CC) when enlarging and it chooses BiCubic Sharpener when reducing images. Automated is easiest nearly of the time, but proceed reading because it might not best the all-time option all the fourth dimension.
Stair Pace Interpolation
In that location is a "cloak-and-dagger squirrel handshake" for experienced Photoshop users "in the know." This secret is oft credited to Fred Miranda, for discovering the stair stride interpolation. Information technology works like this, when you overstate or reduce an image, rather than simply jump to the last amount, scale it up or down at 10% at a time. You lot will see a marked improvement in your image sharpness and final quality IF you are using CS6 or the older interpolation algorithms.
Yet, on testing I have found that Preserve Details produces the same upshot equally stair step and I take a chance a guess that some of that is built into the newest algorithm. This was one of the unsung heroes in the first release of Photoshop CC.
Ok Colin, enough! Which is the best resizing method to employ?
Ok, this is where the prophylactic hits the road and it's a skilful time for you to open up the test image into Photoshop and test for yourself. Y'all tin too come across me test it on the video above.
I have found for upscaling that Preserve Details works really well for for many images, especially line art and graphics images (although for unproblematic line art, sometimes bi-linear yields improve results). Notwithstanding, sometimes for photographs bi-linear smoother can produce a more natural (although softer) results which has less halos and artifacts. You can always apply some sharpening to the upshot. The results depend on how much you lot are scaling upward the image and also how detailed the image is vs large slope areas such as skies in photos. Then, don't just reach for motorcar. Try a couple of variations to see if you can coax better results out of Photoshop, sometimes you can.
Understanding resolution
Check out this article I made that explains resolution. Its a simple caption of why describing a images as 300DPI, 72dpi etc doesn't hateful anything.
Tips for scaling images in Photoshop
Ok, if you lot are nevertheless reading you are either a bit more advanced, or hungry to acquire all y'all can. When you lot are scaling up or downward images here are some tips to keep in mind.
- Always view images at 100%, at that place is no other way to tell the true quality as this is the but magnification that gives true feedback.
- Consider resizing the prototype twice, once for graphics, and some other for photos so combine the results.
- Use resize presets if you are scaling images to a set size often
- Yous tin can use Paradigm Processor pro to batch process a lot of images. File>Automate>Image Processor Pro
- Remember the interpolation methods are bachelor for Image Processor Pro, Save For web, consign as, equally well as resize.
- If you lot are needing to really enlarge an paradigm look at some 3rd party plugins such as Alien Skins Blow up or OnOne'southward perfect resize (formally known every bit Genuine Fractals) whoclaim they tin scale images upwards to 1000x and still go on quality.
Thank you for checking out this tutorial / article. Don't forget to subscribe to our mailing listing (on the top correct of the toolbar) to be informed whenever I post a new tutorial. I usually practise a tutorial each week which has BOTH a written and a video component to information technology for your learning pleasure.
The best way to Learn Adobe Photoshop
If y'all are really wanting to go a adept grasp of all the goodness in Photoshop, don't waste fourth dimension with tons of disjointed tutorials from "experts" that overlap and sometimes disagree with each other.Your time is YOUR most valuable nugget. This is why I put together a comprehensive Photoshop course that teaches you A-Z all in 1 place. I commencement started this in Photoshop 5 and have re-recodred this course ten times over the past 17 years, perfecting it each fourth dimension. I believe its the best way to larn Photoshop and thousands of people would agree with me. Have a wait at Photoshop CC forDigital Photographers (It's really for anyone working with images in Photoshop) Over 100 lessons and 13 hours of valuable inside information. It's plain-english so anyone can understand it as well as the real-world techniques used by experienced pros. All the lesson files are included so you can follow forth with me, step past step. Full 60 money back. Grab in the instant Download or DVD right now.
Thanks guys!
Cheque out more tutorials on PhotoshopCAFE!
Colin
harbourshoubless1969.blogspot.com
Source: https://photoshopcafe.com/resize-images-photoshop-keep-quality/
I never knew whatsoever of this! I recall some tutorial saying something nearly Bicubic being a skilful choice in many instances, but, that was information technology! LOL Cheers very much!
Su
I apologize that a few of the comments accept been deleted. Because of some technical problems I had to reupload this page.. Feel complimentary to repost
Nice
all sites postig topics nigh make an paradigm larger, what most it making it smaller without losing quality, i still looking for a expert video or a articl since hours but not luck all the same -__-
Bicubic sharper for reducing
what I am trying to do is make the image of a lady smaller earlier I place information technology on the new back round, so it looks like it fits the scene, Im not interested in reducing the size of the finished new image on new back circular
any thoughts on that subject area
I love your vid "how to make a composite "
but my question if I wanted the soccer histrion to be smaller to fit the back round
HOW
Thank YOU IN ADVANCE
Nich Mast
Printing Ctrl+T and drag the corner to change the size
The lesson is an eye opening for the beginner like me. Thanks.
I had a query we are now living in responsive era, so the images that nosotros use in web are scale up for big screens and the same images are scale down on pocket-sized device and then there an idle option for such situations BiCubic Smoother, Bicubic sharper,etc.
When designing y'all brand the image at the largest size it will be needed, the browser will resize information technology from there.
Thanks for explaining the resolution, in such detail but, I got stuck on one line "If you demand to scale the epitome down (reduce) then the quality loss isn't so much as outcome, although you may need to sharpen an image if you shrink information technology too much (more most that shortly)."I am waiting More most that soon 🙂
Its covered in the resizing an Image section
Bicubic sharper: Sharpens to bring back lost details while reducing a file
Suppose we take to resize single epitome which has both (pocket-sized) text and picture and the prototype is calibration down on small-scale device and scale up on big device, and then is resample the idle selection, if yes so under resample which pick to consider Bicubic sharper or Bicubic smoother or Preserve particular ?
Thanks but i am still facing issue, i created a logo of 1187X360 but my theme have a logo infinite for 260X80, when i save for web devices is blur.. i am looking for a solution.
regards
MJ
My concern is trying to save a panorama of viii or more than images combined, which makes the file QUITE LARGE (+4Gb), sometimes PS won't even let me relieve the file. What's the best saving method would you suggest for these instances? Thanks in advance for your reply!
Relieve these as PSB format, they can handle larger files
Thanks for the help.
I am entering a photograph into my first competitive exhibition. The image is a composite of 16 individual images stitched together. The combined epitome dimensions are: eleven,124 x 18,719 pixels. I have two tasks to accomplish and I would appreciate your guidance. 1. To submit the image for jury, it needs to be a maximum of 3mb and the shortest dimension must be at least 1200 pixels. They will print the image on paper (don't know what kind of paper or the dpi printer setting) for judging. I am guessing I should resize the image to maximize its quality but your comments nearly the image becoming soft suggests for such a large resizing the sharpening needs could be significant. Do you take whatever suggestions to maximize the quality of this epitome file beyond the guidance you accept provided? two. If my paradigm is selected, I will need to print for display at the gallery. My original dimensions would theoretically permit an image of 36″ ten 54″ at 300 ppi. Given the prototype is stitched do you know if in that location is whatsoever risk of the boundaries existence visible if printed at the max? As a stitched epitome, would I be wise to appoint in some prototype reduction to maximize the crispness of the composition? Any guidance would be profoundly appreciated.
If its stitched properly, at that place shouldn't exist any visible seams.
i want to create a tarpaulin that have a size 9 superlative 30 width whats is the best resolution?
I would inquire the printer who is going to impress it, what their specs are, they can vary widely, deepening on materials, coating, type of press etc.
Hi i'1000 working on ads so i fabricated one artwork size 1080×1080 and i have to resize this same to more 86 unlike sizes like example 200×100, 300×250, 160×600 and more than so i'm looking for easy way to do it because at present im making all from beginning every each size theres any manner i can do quick without making from the scratch. thank you for your aid in accelerate.
employ actions
I'one thousand doing a banner for the front of a counter at i of our facilities, and the dimensions are 134″x58″ (WxH), which is what I set up the image size equally when I started the project. Halfway through the project though, I'm getting pretty annoyed with how much the massive file seems to be slowing downwardly my meridian of the line Macbook Pro (purchased in 2017). I accept never heard the fan run on this matter until now.
I am wondering if I brand my layers smart objects, then resize the epitome down to a more manageable file size, will I so be able to enlarge it support in one case it is ready to go to the printer without losing quality? I feel like this should work, especially if I make the current, edited layers smart objects, but kind of want to confirm before I waste five hours of piece of work…
Make a copy and test it, but yous shouldn't lose anything if you lot are in smart objects. But exam information technology
Hi Colin, I have an image save to a PNG and the quality looks swell. When the web developer resizes it smaller to fit the space provided in our website, the image quality becomes really poor. Is there a manner nosotros can proceed the quality high?
your freelancer is probably over compressing the image. Maybe give information technology to them in the size that'southward needed for the last
I wish I would have establish your informative website sooner! I have read so many piece meal tutorials and I only go more confused. Such every bit one recommendation for print was to simply use 600 DPI for printing whatsoever photograph! I never heard of this and the way the person described that 600 was the best and using anything else you were basically a loser in the photography field. Your explanations are clear and easy to follow. Thanks. I will exist following and looking frontward to some of your courses. For certain situations I merely need a refresher on the process.
Nice article. From my feel in impress production, I have found that if you first determine the proper monitor resolution and set that in Photoshop (generally it shouldn't be set at 72dpi) viewing your image at impress size is a fleck more than accurate as to what you will end up with (since no ane will ever see your image at 100% monitor size). And so for instance, I take an Apple Thunderbolt monitor which has a display resolution of 2560×1440. If you measure the actual width of the screen (in this instance 23.4in) and split 2560 by that number you get a screen resolution of 109. Y'all then enter this into the screen resolution box under Units and Rulers in Photoshop preferences. So when you cull view print size, your image should measure out exactly to its final print size. In my opinion this is a more authentic way to determine if your upsampling will await ok as a 100% monitor view shows way more item than the man eye can see at the size the paradigm volition be printed.
hello
I am reducing icon size 24×24 to 16×16 my file is pixcelate what should i do to gear up this trubble
Use the downsample pick
How-do-you-do,
I'm exctracting artwork from PSD/PSB files. Sometimes the size of file gets too high, say 48mb for a 5000×3500 pixles jpg. I demand to lower the image size to 10mb in same resolution (5000×3500) while keeping images quality. And setting file on Image Pick even on smallest and lowest quality (0/i) when saving it won't decrease the size and it's still over 40mb.
Hullo Colin
Smashing cavalcade!
What is the max size (%) you should scale upward an image before interpolation no longer helps with resolution.
I've e'er set a 400% limit.
Thanks!
I'k reluctant to put a number on it because it varys from epitome to image.
what is resolution?
Hi, I'g trying to resize an paradigm to fit the banner of a website. The dimensions are 1920×460, so understandably the image is stretching to fit the dimensions. Is there any way to hide the stretching? Or is it merely an unfortunate side issue? Thank you in advance
You could pad the image with a solid color or repeating pattern and set the epitome to absolute rather than relative sizing. Don't ask me how to do that though, google the CSS 😉
Hello Colin
Thank you lot for an informative article. I'm trying to resize images to apply on a Hd monitor, like you've mentioned:
"For instance many monitors (Hd) are 1920 pixels across by 1080 pixels high. 1920×1080" with these exact sizes or the short size may exist less than 1080. Simply what I notice is that when it resize automatically the minor size is always bigger than 1080 and when I resize the small size to fit 1080, the image is distorted. How practise I forestall the baloney and go on to the "rule of 1920×1080 (or less)?
Cheers
Also to mention when I resize my images to 1620×1080 it is perfect, no baloney.
Hi Colin,
I've been a fan since taking your online courses for Photoshop and Illustrator. I need to figure out the resolution when I resize images for use in Pan & Zoom effects. In the SD days when screens were 72 dpi it wasn't a trouble, but at present, I am often given modest digital downloads of images to piece of work with and the project is never less than 1920×1080. I've been eyeballing at 100% simply would like some guidelines from a pro. Thanks!
Thanks for the nice article nearly scaling upward/downwards pictures. Unfortunately, you've got the math of the resolution part totally incorrect. E.yard. 300dpi is definitely not 300 dots per foursquare inch but 300 pixels per (linear) inch. For square inch it is 300×300=90000 dots per foursquare.
Hi Colin:
Well described. However, what I still have difficulty understanding is how to size images for apply on my website. Primarily, I think, because it depends on the resolution of not only my screen but too in the real world where everyone views my site on different devices with different resolutions. How do I resize images ie. crop to fit a given infinite – full frame – when I don't know what the size of that space / container is?
BTW, we've long used 72 ppi as the criterion for resizing images for viewing online. However, some fourth dimension ago I read that most monitors today are more likely 95. What do you suggest?
Another smashing tutorial Colin.
Practise you use photoshop to resample a epitome up or practice you use another program and is there a better alternative to photoshop? I would similar to know what you think.
I use Photoshop. Alienskin blow up was pretty skillful in the day along with 18-carat Fractals, I don't know if they even exist anymore or what names they are now using.
Hi Colin,
I need a bit of help.
I have a production paradigm that requires spider web resizing for a client and they would like to the image to be at 72dpi.
When zoomed in 3 times, the image will announced slightly blurry, is there anyway around this?
Appreciate your respond!
Hullo
I want to catechumen JPG and PNG size to Web size ( 250×300 and 728×90) How can i do this with PHOTOSHOP? I tried merely i have bug. Cheers very much in advance
Save for spider web
Howdy Colin, Thanks for this article. It sounds sensible but didn't work with a pesky epitome I'm trying to downsize for the web . Information technology is a kookaburra graphic in high res (from Adobe vector stock) that, when I attempt to reduce it from 3800 x 4000 odd px to 200 x 210 px, using bicubic sharper, looks like total rubbish. I blame Photoshop. Any thoughts on what might have changed or what I'm doing wrong would be most appreciated!
If its vector art, endeavor a different resize setting, bicubic sharper prob isn't all-time option. Besides if its vector, you lot should scale it in illustrator
Hi Colin, Thanks I'm a new subscriber to your aqueduct. I am setting up files in Photoshop to ship to the printer. Will the quality all the same be optimal if I transport a 24 x 36 inch file to the printer and they impress it to the much smaller 4 x 6″ size as well every bit the large impress? It's the same aspect ratio. Many Thanks
You might accept to experiment. My guess is it will look ameliorate in PS because information technology does better interpolation (resizing) But maybe your print can do it well too, you lot would have to attempt both and meet which looks best